iOS 7很快就要到来,业界风传这是乔布斯去世后苹果自身界面最大的一次进化,主导者是苹果公司现任首席设计师、乔布斯的接班人Jony Ive。而媒体上讨论得最多的关键词有两个:“平面化”和“拟物化”。
什么是平面化风格?什么是拟物化风格?不管你对先前公布的部分iOS 7系统截图是怎样的态度,我们都有必要首先了解一下这两个单词的的实质、由来。

仔细观察,你会发现,我们现在所用大部分电子产品的系统UI,无论是计算机桌面、“我的电脑”,还是iPhone的计算器、报刊杂志应用,都在或多或少地模拟现实世界出现的同类事物,通俗的说,这就是“拟物化”。这种拟物设计的初衷是让人们更好更形象地理解系统所要表达的功能,它会花额外的精力描绘UI细节和装饰。
这类设计不仅体现在图标的拟物化思路上,还可以用动态过程表达出来。如某些音频、视频应用,将控制台设计成现实世界中调音台的样子,又如PC文件移动过程中,会有文件从一个文件夹飞跃至另一个文件夹的动画拟物效果。

另外,这类借壳(skeuomorphism)设计并非系统UI设计独有,在很多实物上你也能发现它的影子。一台木质音箱,外壳居然贴上了木材料皮肤,这是因为木头能发出更好的声音吗?三星Galaxy S手机背面的金属仿真拉丝是真的金属吗?显然不是。这种数字世界模仿现实世界实物,或现实中模仿、伪装成另一种设计的方式都可以被称作借壳或拟物。
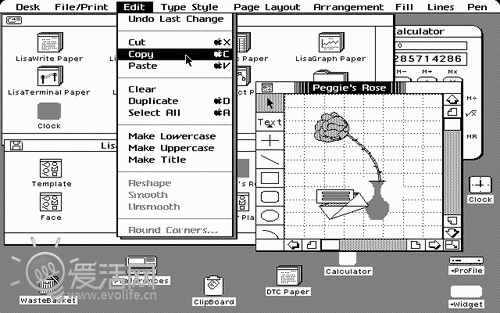
拟物在数字世界中的应用可以追溯到上世纪80年代,虽然并非苹果首创,不过1984年苹果商用的首款用户GUI就很好地诠释了具有拟物特色的桌面和图标——它们与现实世界中的文件夹、纸张非常相似,随后这种设计思路一直被沿用至今,成为数字世界中的主流设计。

平面化的极简主义设计与此恰好相反,平面化的设计风格提倡去除没有意义的外在形式,因为它们只是为功能服务的。这里所去除的形式包括了拟物风格里常见的渐变、阴影、反射、立体过渡等等,将用户从模拟现实世界的风格里拉出来。
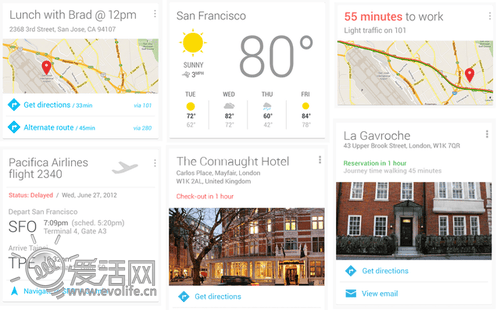
平面化设计的典型范例之一是Google Now,它采用卡片式的呈现方式将所有信息罗列在简单的方框中,没有图标概念,极简了形式和外显,所以人们会更专注于信息内容的阅读。而将这种极简设计相对而言做到极致的便是Windows Phone 8和Windows 8的Metro UI,单一的色块几乎完全就是为了烘托内容。

拟物在UI设计上的精髓在于帮助用户理解某款应用或某个按钮的功能,但随着PC在人类世界的普及,我们已经无需花太多时间在理解图标和按钮的功能上。这时,拟物便显得有些多余和累赘,那些不必要的细节和形式主义反而会影响人们对信息的获取。所以平面化的设计风格有了更好的市场,得到更多人的接受。这也是iOS 7欲平面化的现实基础。
这种设计风格的变革似乎也是上世纪现代主义辩论后的产物,忠实于原材料和架构是其主要表达的意愿。平面化设计原本并不新鲜,它是现代设计和科技的诉求。
另一方面,正如上世纪30年代包豪斯建筑学派在向主流世界引进严格的现代主义后,第二代设计师便再度引入了批判地域主义的概念,未来平面化设计仍将有被推翻和洗牌的演进过程。
当然,在平面化设计尚未全面到来之前,说这些话还太早。我们现在正等着Jony Ive为我们献上的iOS 7平面化大餐。